Как влияет адаптивность сайта на продажу услуг или товаров

Тема адаптивности сегодня как никогда актуальна, поскольку многие пользователи часто сталкиваются с проблемой невозможности использовать сайты с разных устройств. Если раньше веб-ресурсы создавались для посещения с настольных компьютеров, имеющих стандартное разрешение экрана, то сегодня львиная доля трафика приходит через мобильные телефоны, планшеты. Чтобы удержать пользователя на сайте разработчикам приходится использовать адаптивную верстку сайта.
Адаптивная вёрстка – это такой вид вёрстки, при котором готовый веб-сайт способен подстраиваться под размер и ориентацию любого девайса, а также менять дизайн страницы в зависимости от действий пользователя. Для каждого отдельного разрешения девайса будет изменяться расположение элементов сайта без необходимости отрисовывать новый дизайн-макет под каждое расширение.
Что значит адаптивность сайта
В первую очередь это создание веб-страницы, способной реагировать и изменять размер в зависимости от того, с какого гаджета она просматривается. Страница одинаково корректно должна отображаться как на мобильных устройствах и планшетах, так и ПК, ноутбуках. Анализируя поведенческие факторы, специалисты пришли к выводу, что больше 60 % пользователей закроют сайт, если он не адаптирован под смартфон. При этом порядка 70 % посетителей заказывают услуги или делают покупки на сайтах именно с мобильных устройств.
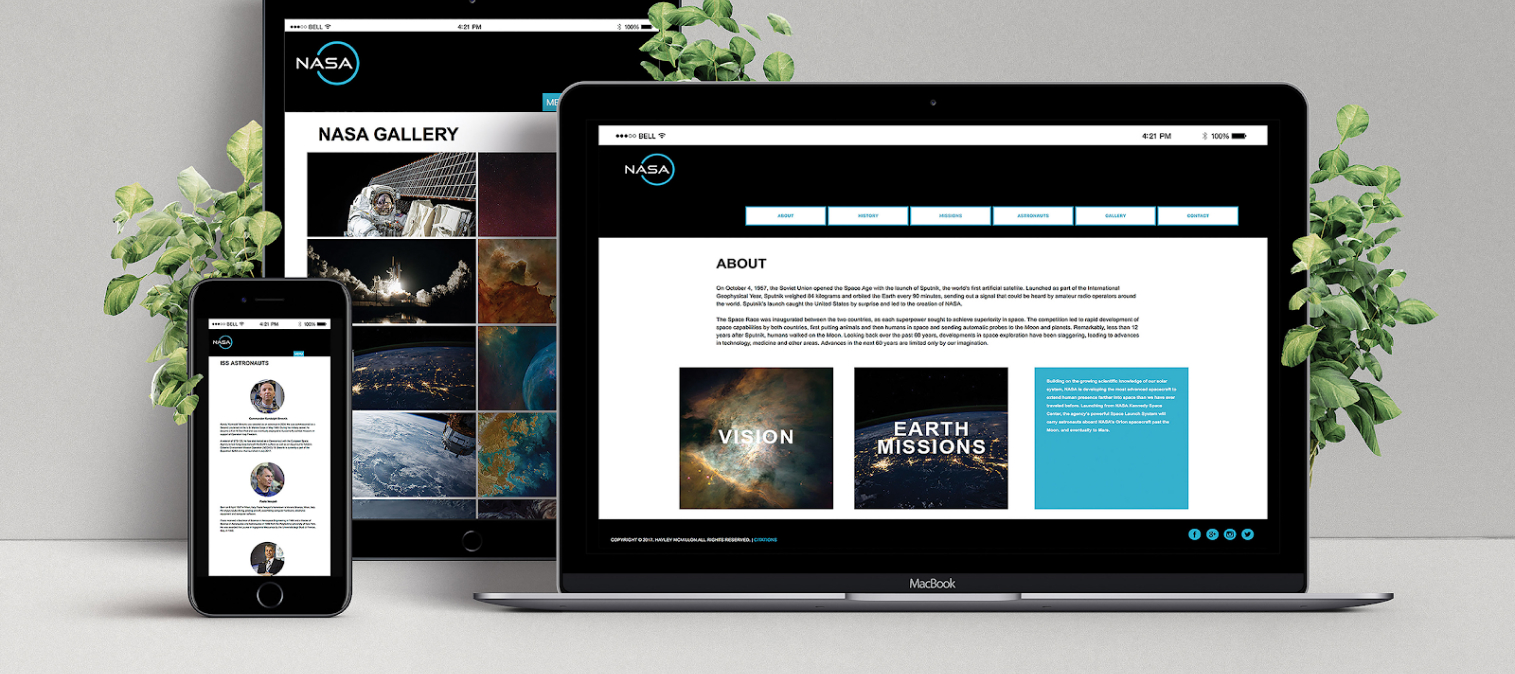
Просмотр сайта на мобильном устройстве
На примере «фиксированного» сайта можно увидеть, что при открытии его со смартфона грузится он медленно, при этом большие изображения могут быть искажены. Особенно такая проблема возникает, когда загружается страница с графикой.
Сайт с адаптивным дизайном автоматически настраивает изображения и отображается корректно, без съехавших элементов. На любом устройстве пользователь спокойно может ознакомиться с контентом и легко ориентируется в навигации.
Как проверить адаптивность?
Для этого есть специальные сервисы с достаточно простым функционалом. Суть работы их проста – загружается ссылка на сайт и просматривается его работа с разных устройств. Таким образом можно проверить как отображаются страницы при заходе мобильного телефона или планшета. Можно проверить ещё проще с помощью браузера Google. Открываете в нем сайт, кликая правой кнопкой мыши вызываете команду «проверить элемент».
Связь адаптивного дизайна с количеством заявок
Для ведения бизнеса, особенно, если большая часть клиентов приходит с сайта, очень важно иметь ресурс с адаптированным дизайном. Если интернет-магазин или сайт услуг не работают на мобильном устройстве, значит каждый день вы теряете потенциальных клиентов. В том случае ситуацию не спасут ни скидки или распродажи, ни бесплатные услуги. В первую очередь нужно вносить изменения в макет сайта, т. е. поработать над его адаптивностью.
